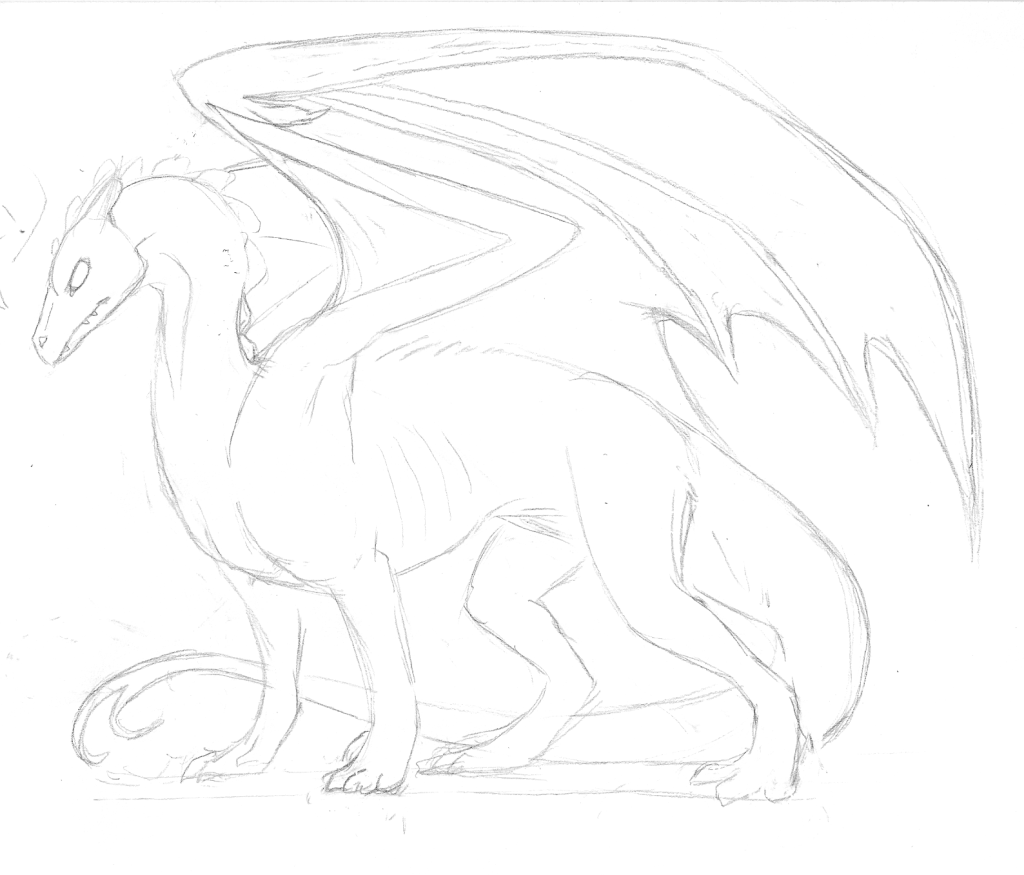
Have a redline!

I expanded the head by about 5%, which is something that you could do as well after scanning the image in, only needing to make little adjustments where it attaches to the neck.
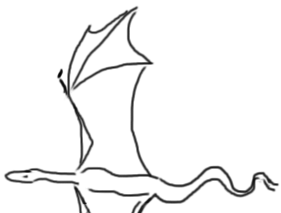
I thought the wings needed a bit more consideration, so I looked up bat wings and extrapolated from there. I'm not sure if the two layers of shoulder blades would work, but the big green one mimicks the placement of a bat's shoulder blade, so I'd imagine you'd wind up having a beefier shouldered dragon once you put the muscles and skin back on. The wing-fingers, too, I was looking at a bat's wing and noted that its forefinger has no extra joints -- I imagine that gives it better ease of flight in the air. Its middle finger, then, would be the mainstay of the wing sail, so I made it the beefier finger (ha ha, it's weird to write that!) on this template. I added a hip-spurr on for the wing sail to attach at the base of the dragon, though alternately you could have anchor points on the spine or the heel, depending on how little butt-drag you want to imagine your dragon having when in flight. (I imagine that having the spur on the heel wouldn't help too much, given that there aren't really anchors to keep the legs from getting tugged around, too. XD Epic thigh strength?)
I fiddled with the legs and toes, modeling the skeleton off of a dog's frame, since this drawing seemed to be more canine based to me. The biggest changes were in the heels and knees, as well as the toes, which didn't have all of their knuckles yet in the original image. I also shrunk the base of the tail so that it was thinner, though the tail behind its legs is really crappy, I apologize -- I was just considering how thin it would be after a the tail started out thinner.
Dray's Massive TL;DR Dragon Template Tutorial
One way that you could skip the inking step is simply by drawing clean, dark lines with your pencil -- similar to inking but without the stress of actual inking. When you scan your image into Photoshop, select from the top: 'Image'->'Adjust'->'Levels' (or alternately hit the keys 'ctrl' and 'L' -- or 'apple' and 'L' if you're on a mac). Bring the white pointer on the right and the black pointer on the left in towards the center of the scale until your image looks appropriately white-background, black-lines. The grey pointer in the center of your levels chart can be adjusted as well if the lines are looking /too/ dark. Once that's done, you can erase the background in a couple of different ways. The first way is, select the background eraser tool (it should be grouped with the regular eraser tool) and make the brush the size of the whole canvas (you can hold down the ']' key to make the brush larger, and the '[' key to make it smaller,) Make sure that the colours on your palette are set to black and white. (If not, you can press 'd' to automatically reset the palette to black in front and white in the back.) Click your mouse anywhere that there's white on the image, and keep erasing if you don't get it all on one go -- since black is at the front of the palette and white is at the back, the program assumes you just want to get rid of the white. You might run into a problem where only the background outside of the image is actually being erased -- if this happens, it means that your limits are set to 'contiguous', which means that they respect any sealed shapes by not fucking with them. In that case, look towards the top of the program and change this setting to 'discontiguous'. You can fix any fill bucket weirdness the same way, later on.
The second way that you can get rid of the white backgroundof the image is, after adjusting the levels, find the tab that says 'channels' -- it should be in the same area as your 'layers'. When you have the 'channels' open (you should see something that looks like layers labelled 'RGB', 'Red', 'Green' and 'Blue',) there is a little symbol at the bottom that looks like an 'O' that is made of dots. Click that. Everything except for what is black in the image should be highlighted. Now hit 'delete', and it should all vanish. Go back to your 'Layers' panel and create a new layer. Group it with the layer containing the lineart, ('ctrl' + 'alt' + 'g' if you're using keystrokes,) and flood fill that layer with black. This should help to darken up the lines a bit if removing the pale background made them look grayer. You can then merge this flood-filled layer down ('ctrl' + 'e') and, wham, lineart ready to go.
At this stage, you can do a couple of things to help expediate the colouring and shading process. I usually start this way:
Using the magic wand tool, adjust it's settings so that tolerance = 0 or 1, anti-alias is off, contiguous is selected. Select anywhere outside of the dragon image. Now, invert the space of the selection 'Select -> Inverse' from the tool bar, or 'ctrl' + 'shift' + 'i' via keyboard.
Create a new layer, and drag it underneath of the lineart. Fill it with some mid-grey or dull colour. If it appears that there are specks of colour outside of the lineart, select anywhere outside of the fill-bucket layer, then 'Select->Modify->Expand' and set the field to 1. Hit 'delete'. It should take care of most of the stray coloured pixels, though you'll have to go in and erase the bits between parts that the wand didn't reach, like between toes or strands of hair, in some examples. In places where lines are very thin, you may need to go in with a brush and fill that area out a little, too.
Transparency lock this dull grey/coloured layer. Name it 'Base' or whatever you like. It's your base colour, and whenever you want a differently coloured dragon, just flood fill that sucka.
You can either shade things next (sometimes it's easier to decide what kind of shading you need when everything's one colour!) or block out each chunk, like wing-sails or patterns. If you're doing the latter now, make sure that you create a new layer for each differently coloured section, and group it with the 'Base' layer -- 'ctrl + alt + g'. Don't worry too much about the final colours yet!
If you're shading, I've found a very quick and handy (but not as accurate or, ultimately, aesthetically pleasing) way to do it that's satisfactory if you're looking for speed over polish. Create a new layer above the base layer and any other colour layers you may have created. You don't need to group it with anything at this time. Set you fill bucket to Opacity: 10-30%, tolerance: 1, anti-alias should be selected. Deselect 'contiguous' so that it will fill everything at once... now take your lasso tool. Decide which direction the light is hitting your dragon, and select the areas in big chunks (Using 'shift + mouse click' to create multiple selections without borking the last area you etched out!) until you're satisfied that all of the areas that the light would generally hit are selected. Fill the area with white -- it should make everything just a little paler, since the layer is semi-transparent. Create a new layer and repeat this step twice more, on each layer using the lasso tool more precisely -- first layer is for general lighting, second layer for bigger chunks of highlights, and third chunk for details. If you want to add more layers, you can! Once all of your light layers are finished, merge them together 'ctrl + e' into one layer -- save it for now.
Begin the same process for shadows, only using black to fill. It's okay if the black and white overlap -- this doesn't have to be precise! Once you've finished, merge all of the shadow layers together. Duplicate your light layer and your shadow layer (select each layer, then use 'ctrl + j') and move these new, copied layers on top of the originals. In this order, do the following:
1) Set the copied light layer to 'Soft Light' from the layers drop down menu. Create a new layer overtop of it, and group this new layer with the copied light, then fill the empty layer with a pale colour of your choice -- usually yellow, but it can be something else if you want to mess around! Merge these two layers ('ctrl + e') and transparency lock the copied layer. You may want to rename the layer 'extra light' or something similar.*
2) Set the copied shadow layer to 'Multiply' from the layers drop down menu. Create a new layer overtop of it, group this new layer to the copied shadow, then fill the empty layer with a greyish blue or purple -- though again, you can use any colour to get slightly different hued shadows. Merge this layer down into the copied shadows and rename the layer 'extra shadows'.*
*You may wish to fiddle with the opacity of these two layers at times, as on very dark dragons the 'extra light' is going to seem overbright, and on very pale dragons, the 'extra shadow' is going to seem very dark.
3) Set the original light layer to 'overlay'.
4) Set the original shadow layer to 'overlay'.
Transparency lock every layer you intend to play with, then flood-fill ('ctrl + g') with whatever colour you like. If you don't think the colour you used is quite right, hitting 'ctrl + u' will bring up hue/saturation/lightness options, and you can fiddle with those three settings to make the colour just what you want.
If you're looking for one last step to put some quick polish on your image, find a subtle grunge image care of google or cgtextures.com. On a layer below the shading but above the colours, paste the texture image in and set it to about 10% transparency, then fiddle with the layer options (multiply, screen, overlay, soft light, etc.) until you get an effect that you like. Then churn out the dragon images and that's that!
TL;DR: Lots of photoshop shortcuts and process to go from scanned in image to finished thing!
PS: Despite your self-said rustiness, the original image looks really good, and I don't see that it really
needs a tonne of red-lining.

Did you do the original FireRidge dragons? I always adored those.